




Tri-County Equipment was a full website build for a third-generation, family-owned dealership in Crossville, Tennessee. I worked on this project while at Sandhills Global, where I was the UI/UX designer and front-end developer for the build. I collaborated closely with our internal sales rep and the client throughout, making sure the end product felt clean, grounded, and easy to use — especially for their older, rural customer base.
Homepage Structure & Hero Grid
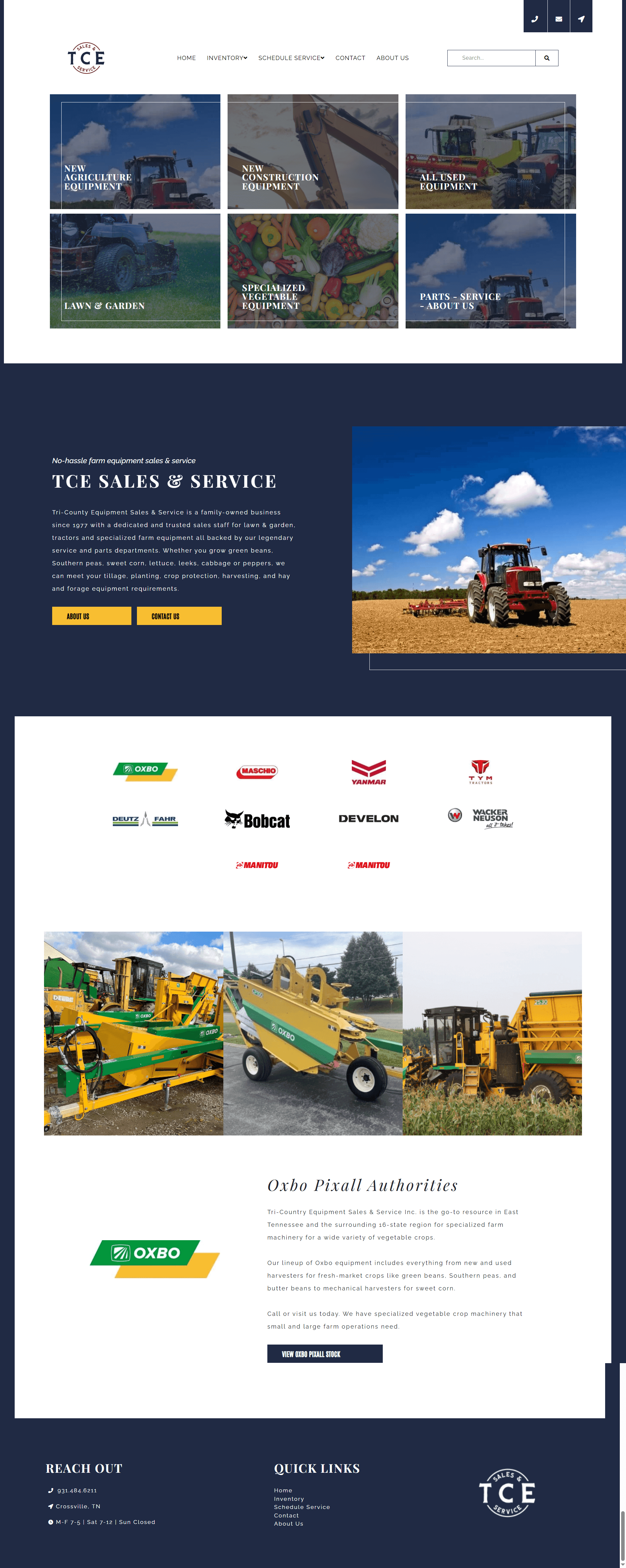
The homepage features a bold, grid-based hero layout that immediately communicates their inventory categories: agriculture, lawn & garden, construction, and specialty vegetable equipment. Each grid tile leads directly to inventory, with no unnecessary animation or friction — just a simple, responsive structure that scales well across devices. The layout prioritizes clarity and speed over flash, which perfectly matched the brand’s style and audience.
The homepage features a bold, grid-based hero layout that immediately communicates their inventory categories: agriculture, lawn & garden, construction, and specialty vegetable equipment. Each grid tile leads directly to inventory, with no unnecessary animation or friction — just a simple, responsive structure that scales well across devices. The layout prioritizes clarity and speed over flash, which perfectly matched the brand’s style and audience.
The section emphasizing Oxbo Pixall equipment.
Brand-Focused Content Sections
A dedicated section highlights Oxbo Pixall — their signature brand. I designed this to sit prominently on the homepage, with supportive product photography and a clear CTA that filters inventory. Additional modules include a dealership story section, multi-column brand logos, and direct calls to action for contact or scheduling service.
A dedicated section highlights Oxbo Pixall — their signature brand. I designed this to sit prominently on the homepage, with supportive product photography and a clear CTA that filters inventory. Additional modules include a dealership story section, multi-column brand logos, and direct calls to action for contact or scheduling service.
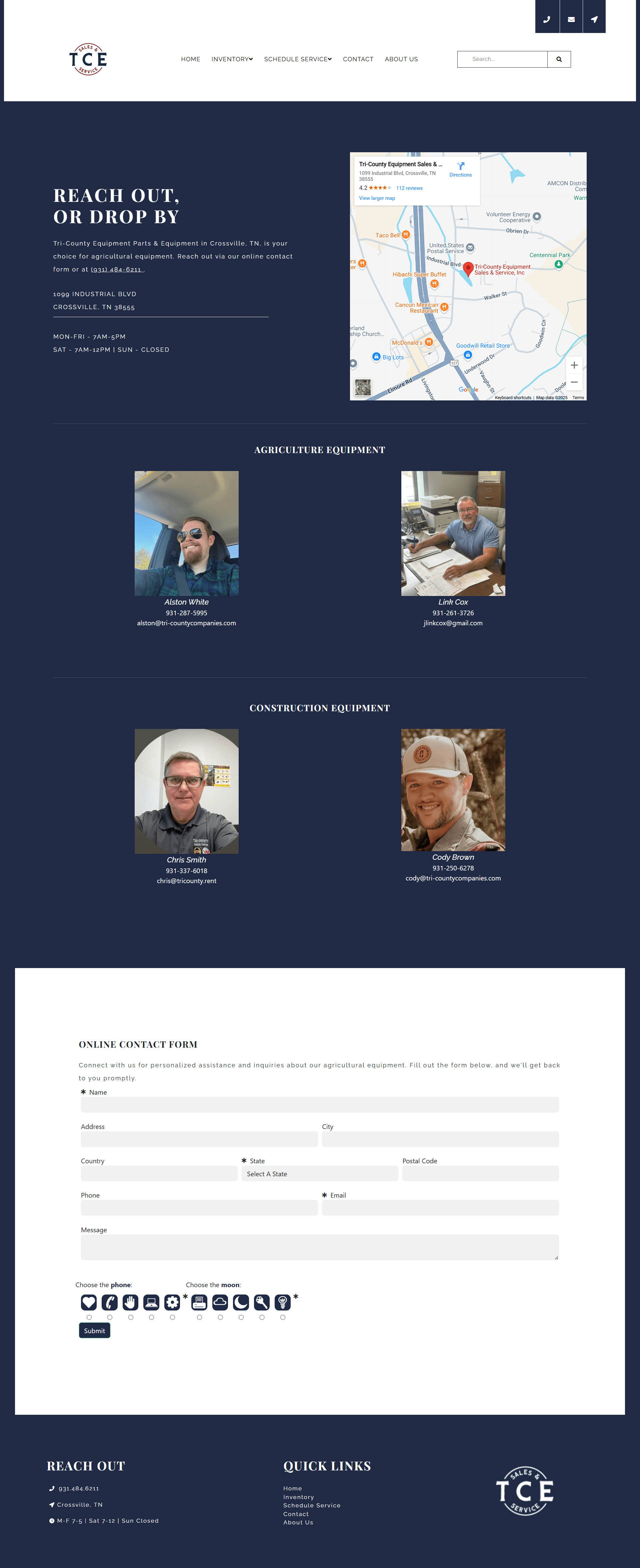
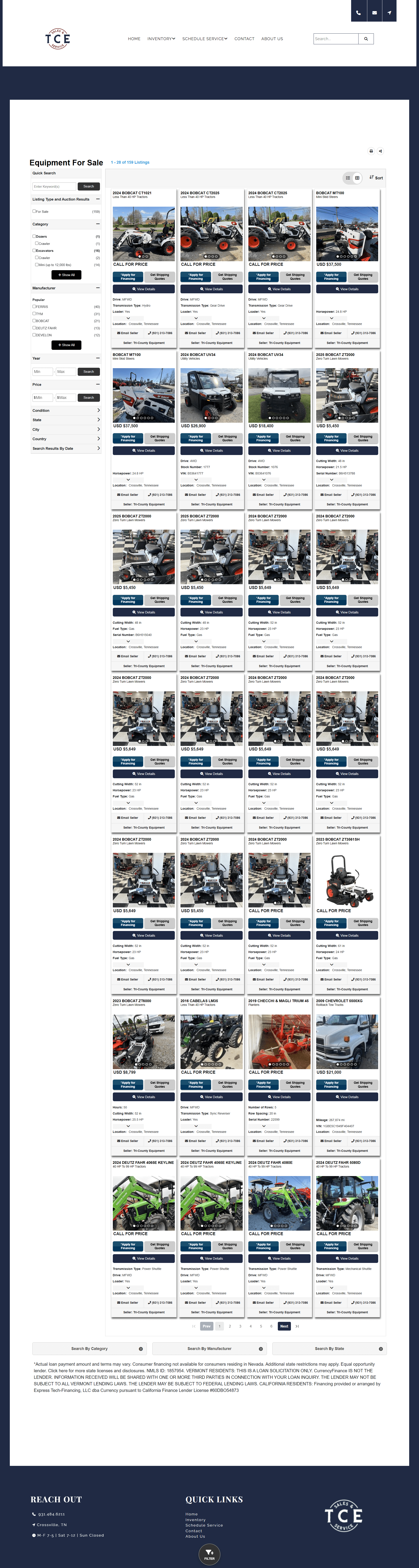
Inventory, Forms, and Contact Flow
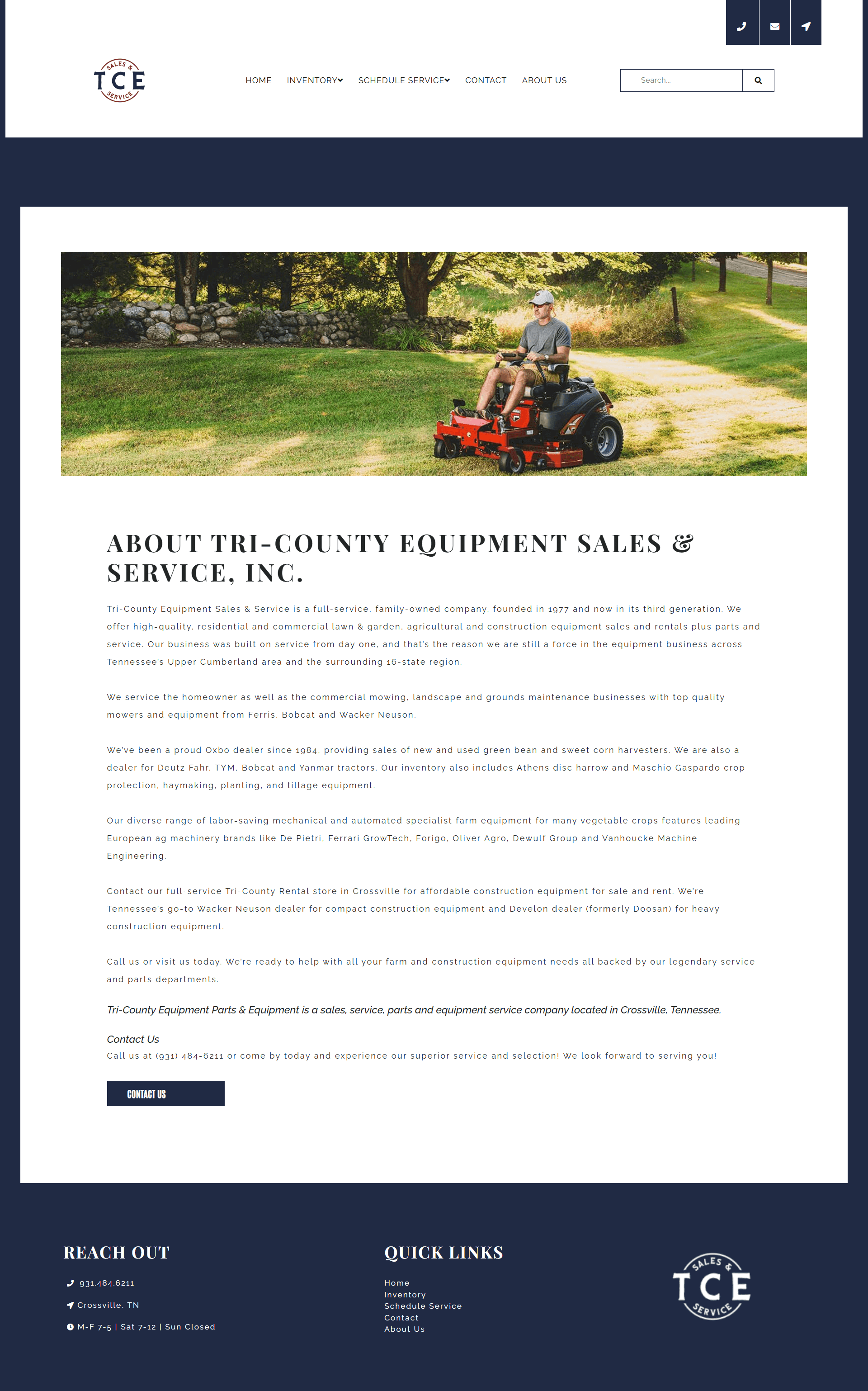
I developed clean, accessible forms for service scheduling and general contact. Inventory pages are styled with consistent card-based layouts, and the filtering is kept simple and readable, especially on mobile.
I developed clean, accessible forms for service scheduling and general contact. Inventory pages are styled with consistent card-based layouts, and the filtering is kept simple and readable, especially on mobile.
WordPress Development Workflow
Even though the site is on WordPress, Sandhills sites like this one are built as custom themes from the ground up. I developed the theme myself using PHP, HTML/CSS, and JS, keeping everything in sync with the original mockups. Chrome DevTools was my go-to throughout for layout adjustments, spacing, and responsive testing.
Even though the site is on WordPress, Sandhills sites like this one are built as custom themes from the ground up. I developed the theme myself using PHP, HTML/CSS, and JS, keeping everything in sync with the original mockups. Chrome DevTools was my go-to throughout for layout adjustments, spacing, and responsive testing.
This was a purpose-driven build that delivered exactly what the client needed — clean, simple, and built to last.